Requisitos Trata-se da transmissão de eventos ou cursos utilizando a conta institucional da...
Tutorial: Galeria de imagens e olho da notícia
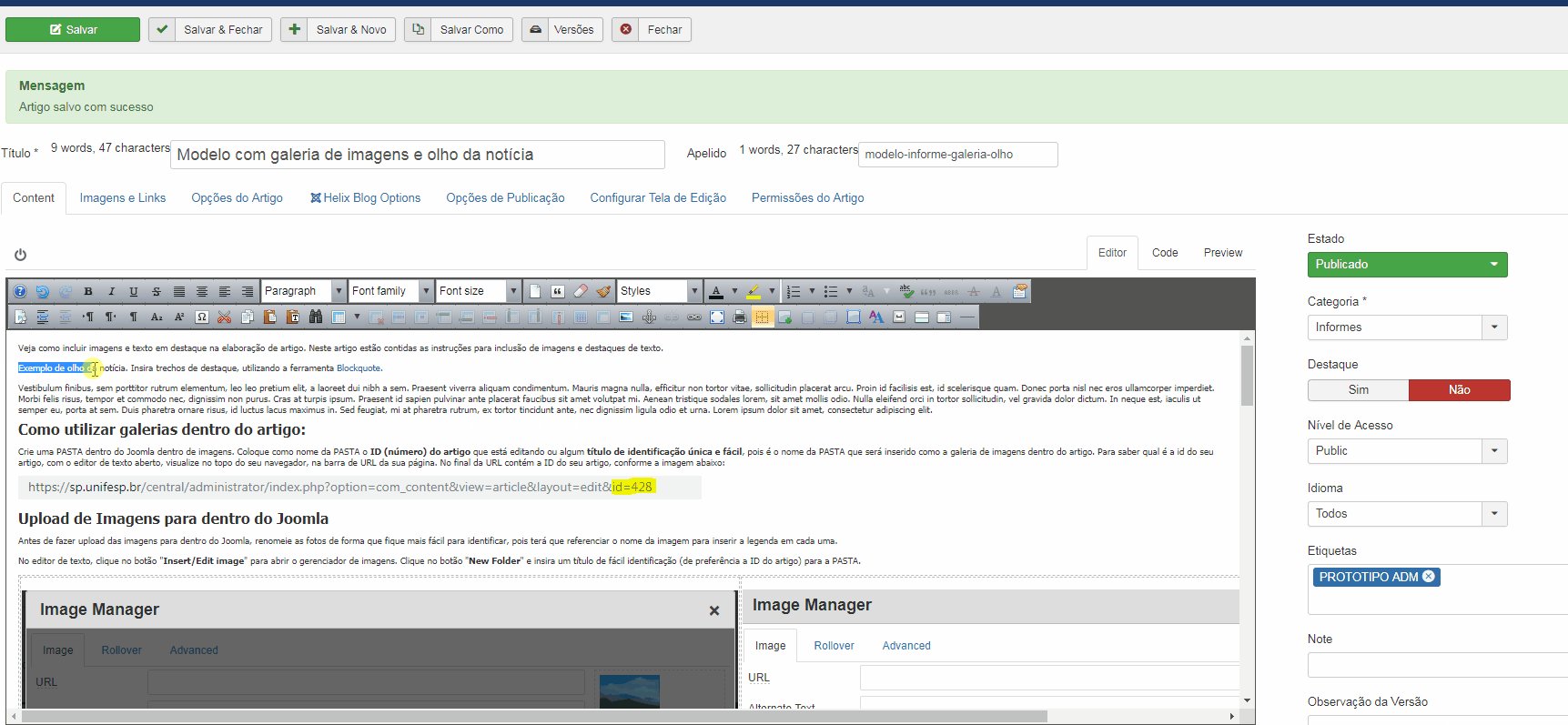
Exemplo de olho da notícia. Insira trechos de destaque, utilizando a ferramenta Blockquote.
Vestibulum finibus, sem porttitor rutrum elementum, leo leo pretium elit, a laoreet dui nibh a sem. Praesent viverra aliquam condimentum. Mauris magna nulla, efficitur non tortor vitae, sollicitudin placerat arcu. Proin id facilisis est, id scelerisque quam. Donec porta nisl nec eros ullamcorper imperdiet. Morbi felis risus, tempor et commodo nec, dignissim non purus. Cras at turpis ipsum. Praesent id sapien pulvinar ante placerat faucibus sit amet volutpat mi. Aenean tristique sodales lorem, sit amet mollis odio. Nulla eleifend orci in tortor sollicitudin, vel gravida dolor dictum. In neque est, iaculis ut semper eu, porta at sem. Duis pharetra ornare risus, id luctus lacus maximus in. Sed feugiat, mi at pharetra rutrum, ex tortor tincidunt ante, nec dignissim ligula odio et urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
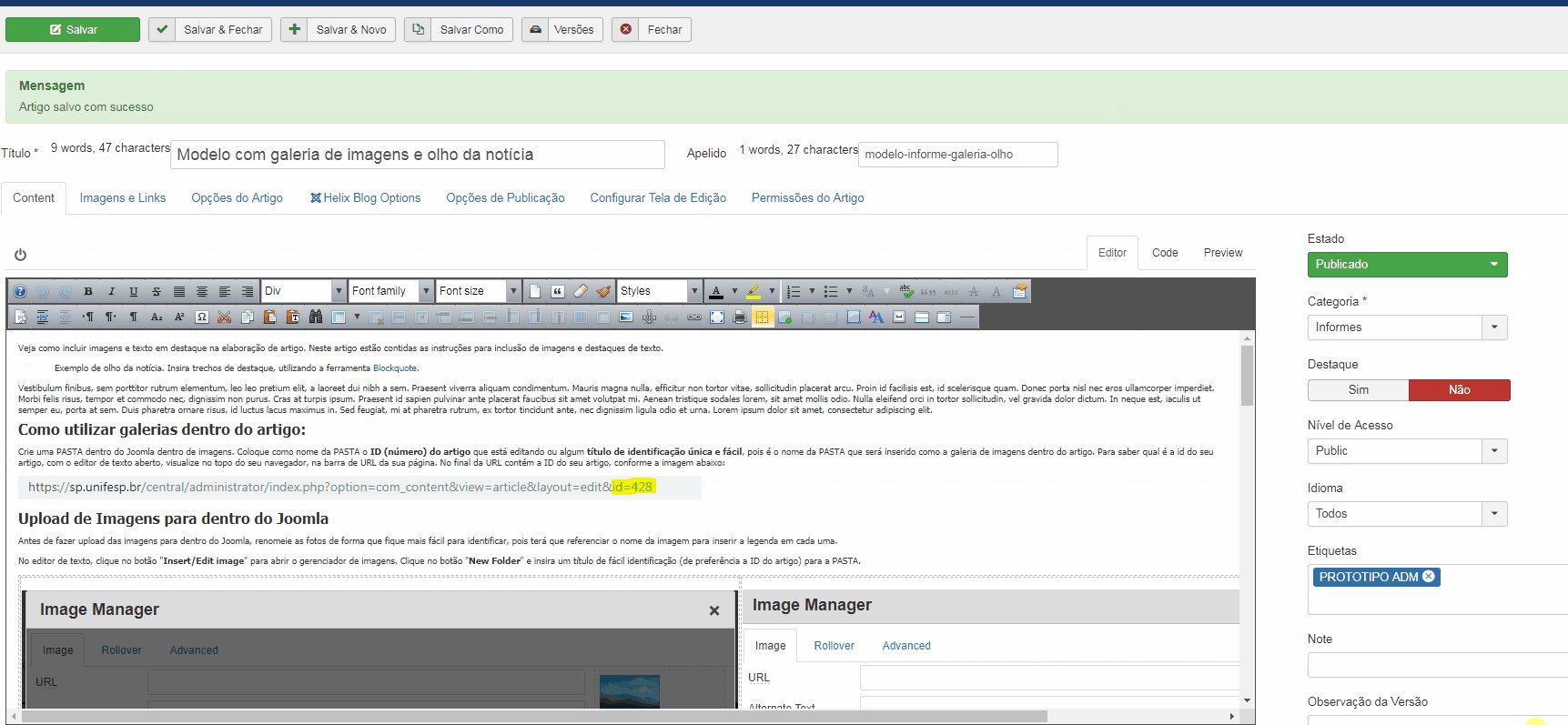
Utilizando a ferramenta blockquote:

Como utilizar galerias dentro do artigo:
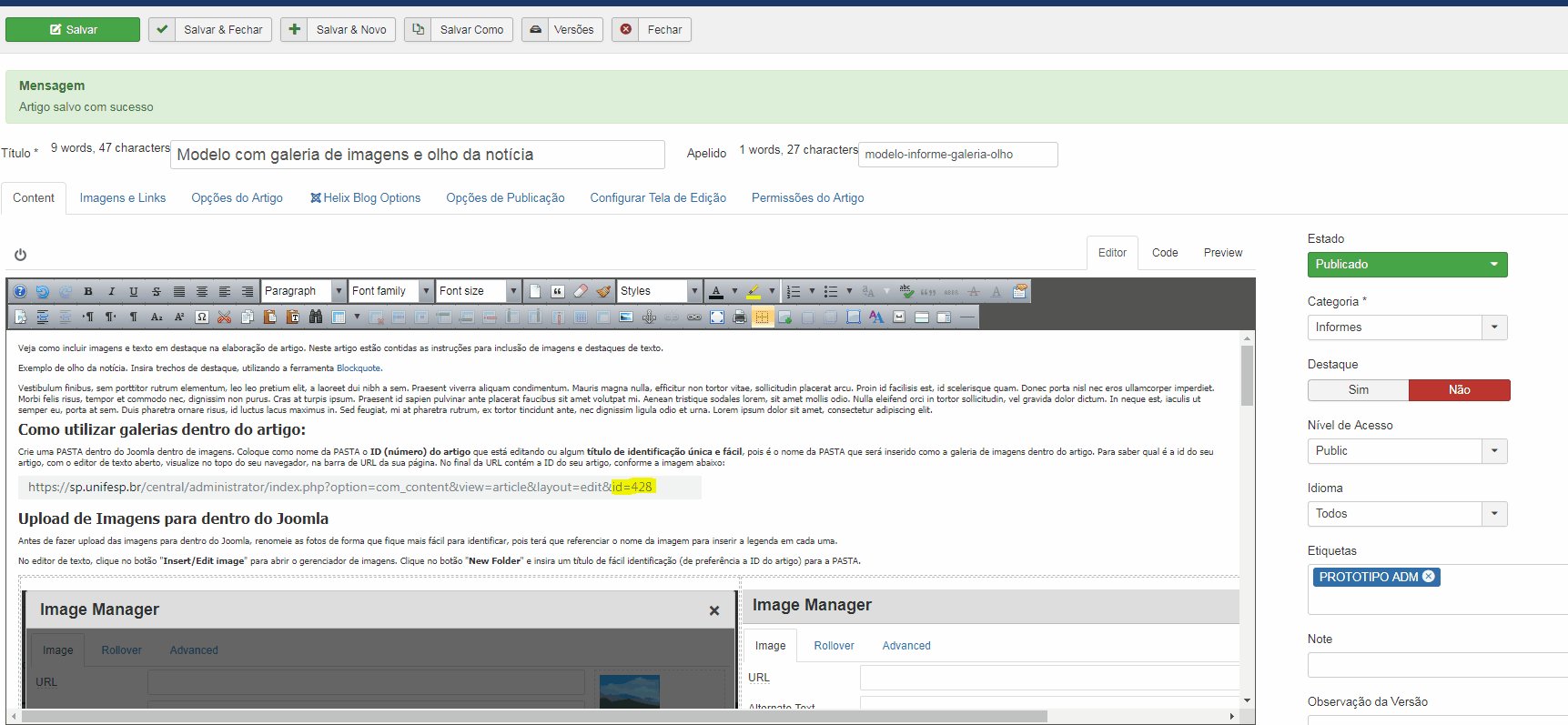
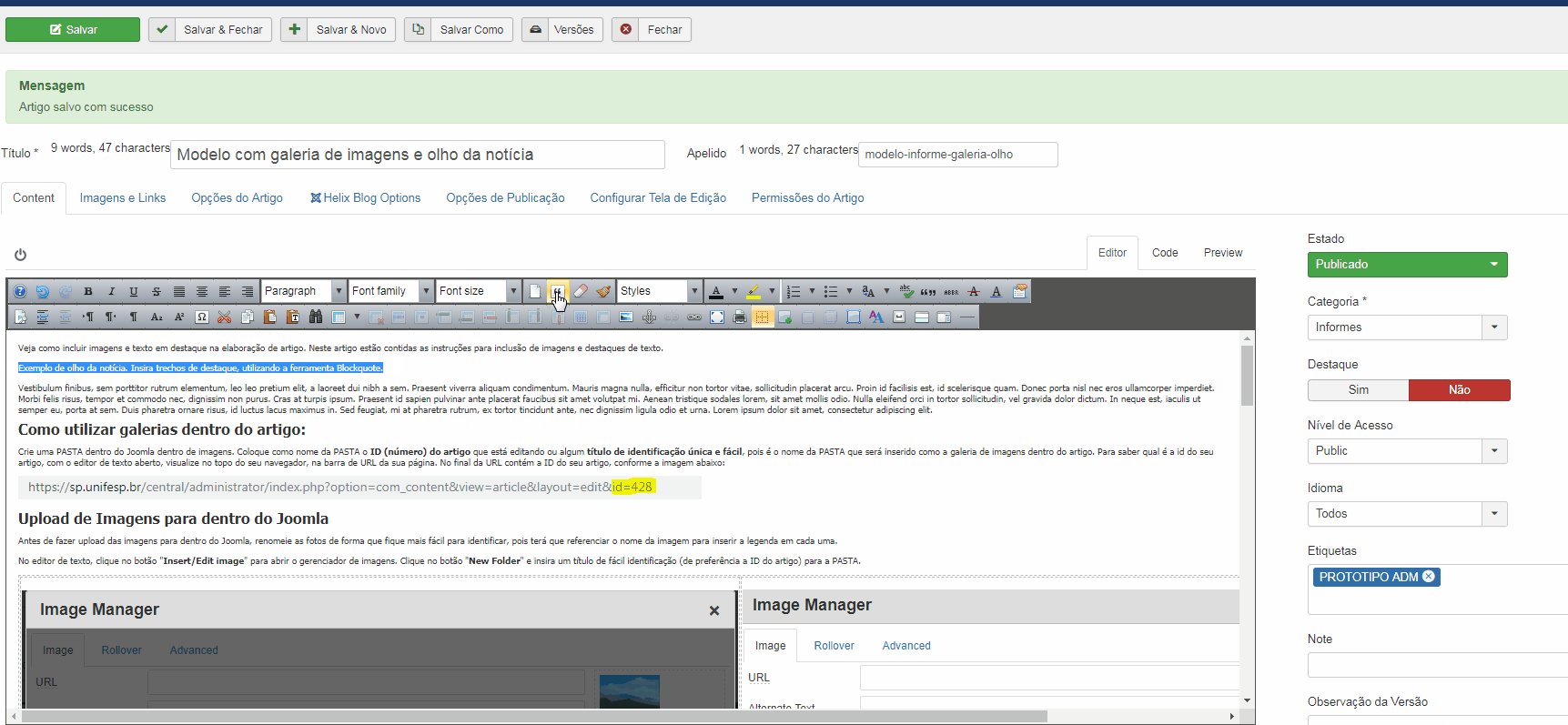
Crie uma PASTA dentro do Joomla dentro de imagens. Coloque como nome da PASTA o ID (número) do artigo que está editando ou algum título de identificação única e fácil, pois é o nome da PASTA que será inserido como a galeria de imagens dentro do artigo. Para saber qual é a id do seu artigo, com o editor de texto aberto, visualize no topo do seu navegador, na barra de URL da sua página. No final da URL contém a ID do seu artigo, conforme a imagem abaixo:
Upload de Imagens para dentro do Joomla
Antes de fazer upload das imagens para dentro do Joomla, renomeie as fotos de forma que fique mais fácil para identificar, pois terá que referenciar o nome da imagem para inserir a legenda em cada uma.
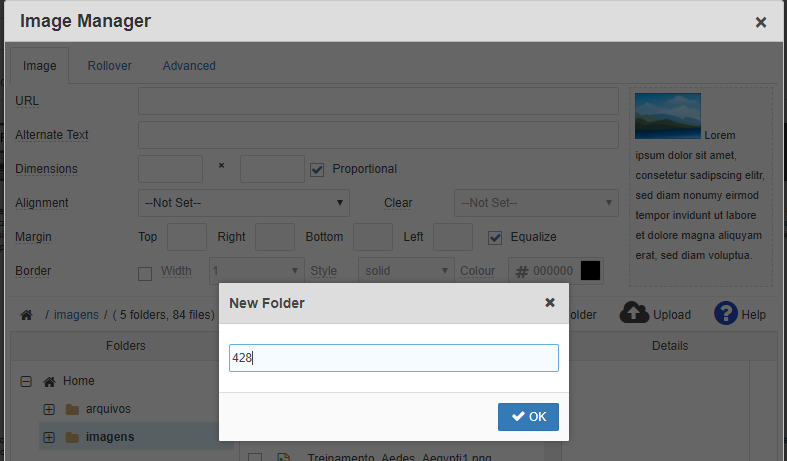
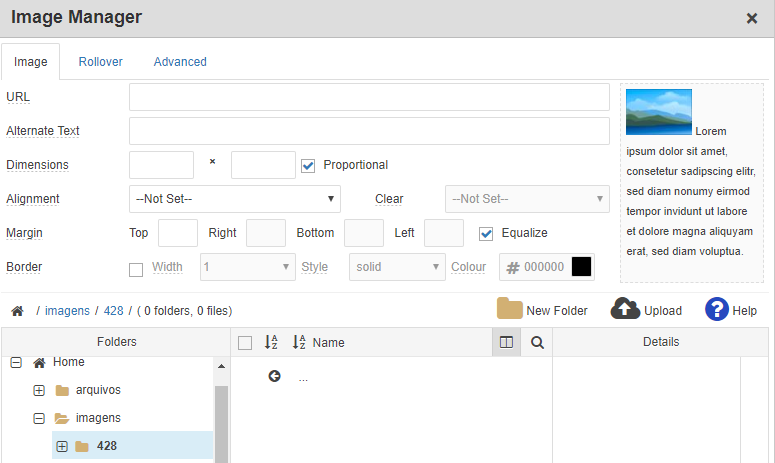
No editor de texto, clique no botão "Insert/Edit image" para abrir o gerenciador de imagens. Navegue até a pasta imagens/galerias e clique no botão "New Folder" e insira um título de fácil identificação (de preferência a ID do artigo) para a PASTA.
 |
 |
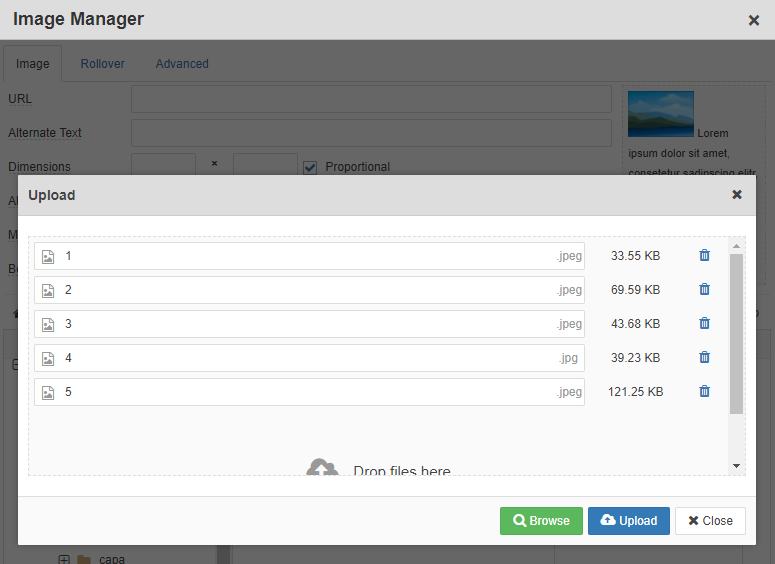
Dentro da PASTA criada, clique no botão "Upload". Clique no botão verde "Browse" para localizar os arquivos salvos em seu computador. Selecione os arquivos (já renomeados e de fácil identificação) e clique em Abrir.
Agora faça o Upload das imagens selecionadas.
Pronto! As imagens estão dentro do Joomla. Clique em Close para fechar.
Após realizar o upload das fotos dentro da PASTA ID criada insira o caminho da pasta dentro das tags "gallery". Deverá seguir a seguinte linha de raciocínio:
No exemplo abaixo o caminho relativo ao meu setor é CENTRAL/USER/imagens/galerias e dentro da PASTA galerias criei uma PASTA 428 (ID do artigo) que contém as imagens de uma galeria. Então ficaria assim:
EXEMPLO DE GALERIA:
{gallery}CENTRAL/USER/imagens/428{/gallery}
Clique aqui para saber qual o caminho relativo ao seu setor.
Inserindo legenda nas imagens
Para inserir a legenda em cada imagem terá que criar um arquivo chamado labels.txt e fazer o upload desta dentro da PASTA de imagens relacionada ao seu artigo. No exemplo citado acima, upei as legendas dentro da pasta 428
Em seu computador, abra um novo bloco de notas. Utilize a expressão abaixo para ligar a legenda à alguma imagem especifica:
Nome do arquivo.PNG|Título do Arquivo|Subtítulo
Nome do arquivo.PNG - É o nome do arquivo que fez o upload para dentro do joomla. É importante que insira a extensão do arquivo junto com seu nome. Exemplo de exntesões de imagens: PNG, JPG, JPEG, GIF, SVG
Título do Arquivo - Título breve. É visualizado quando o usuário passa o mouse em cima de uma imagem e quando abre para visualizar os detalhes.
Subtítulo - Breve descrição da imagem.
| - Denomina-se "pipeline" (não é a letra L). Utilizado como separador dos parâmetros mencionados acima. Importante: os parâmetros tem que estar descritos no arquivo .txt como no exemplo acima, sem espaços entre si.
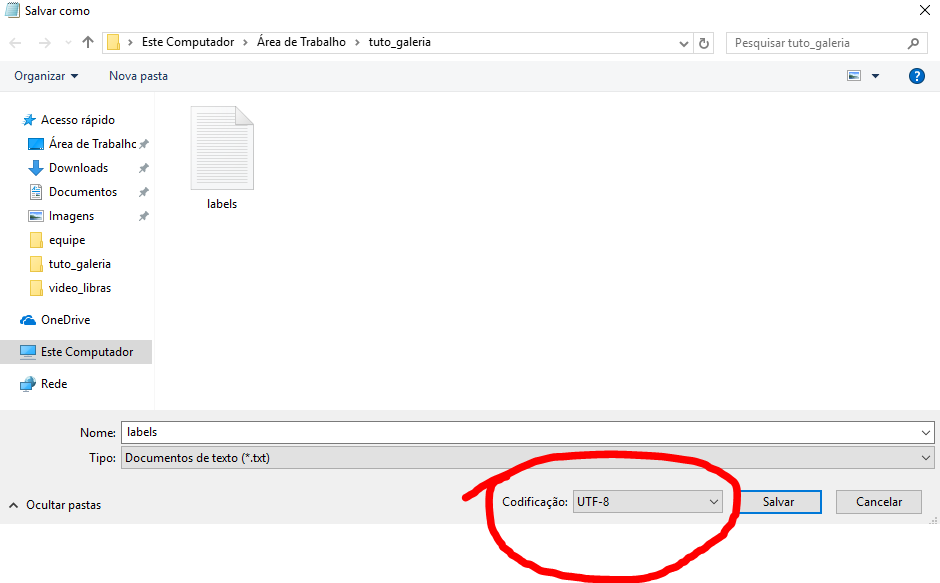
Salve o arquivo como labels.txt no formato UTF-8.
O arquivo tem que estar exatamente com este nome mencionado acima. Visualize aqui o exemplo de um arquivo labels.txt
A Universidade Federal de São Paulo, por meio de seu Departamento de Comunicação Institucional...